8 принципів хорошого веб-дизайну и юзабіліті на прикладах ЖК.

Коли справа доходить до створення або редизайну сайту, можна запросто зациклитися на естетиці. "Цей відтінок синього сюди не підходить .... Чи не буде краще розмістити лого на правій стороні екрану? .... Як щодо того, щоб встановити величезний банер з акцією посередині сторінки?"
Однак, якщо ви дійсно намагаєтеся досягти чогось своїм сайтом (наприклад, впізнаваності бренду, генерації лідів, і т.д.), вам потрібно зосередитися на чомусь більшому, ніж зовнішній вигляд.
У світі з більше ніж мільярдом сайтів варто бути впевненим, що дизайн вашого оптимізований під юзабіліті (наскільки легко користуватися сайтом) і UX (user experience, наскільки приємно користувачеві взаємодіяти з вашим сайтом).
Можна витратити роки на доскональне вивчення юзабіліті і UX, але є простіший варіант. Ми зібрали список корисних принципів, які можна застосувати у вашому проекті.
8 принципів веб-дизайну для виняткового юзабіліті
1. Простота
Зовнішній вигляд і відчуття від сайту важливі. Але більшість відвідувачів заходять не заради того, щоб оцінити ваш стильний дизайн. Вони приходять за необхідною їм інформацією.
Необов'язкові елементи без функціонального навантаження тільки ускладнюють користувачам шлях до мети.
З точки зору юзабіліті і UX, простота – це ваш друг. І ви можете застосовувати її по-різному. Ось кілька прикладів:
- Кольори. Не використовуйте занадто багато. В "Довіднику взаємодій людини і комп'ютера" рекомендується використовувати максимум п'ять кольорів на сайті. Припустимо – плюс-мінус 2 кольори.
- Шрифти. Вибирайте розбірливі шрифти. Використовуйте максимум 3 різних шрифти в максимум трьох розмірах.
- Графічні об'єкти. Використовуйте їх тільки якщо вони допомагають користувачеві зробити дію або виконують конкретну функцію. Не додавайте графіку абияк.
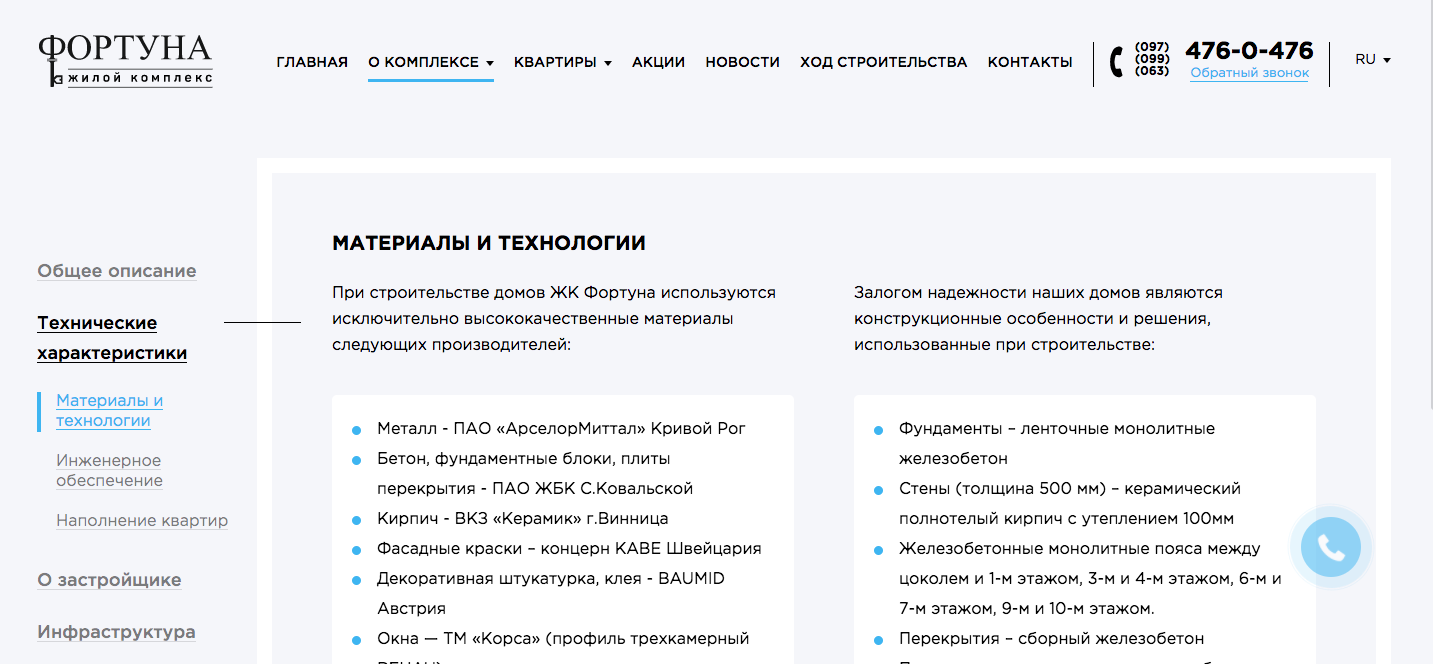
Ось хороший приклад простого дизайну головної сторінки ЖК Фортуна:

Прибирайте все, що не підвищує цінності. Потім поверніть трохи візуальних текстур.
Знаменитий автомобільний дизайнер Колін Чепмен говорив: "Спростити, а потім додати легкості." Цей принцип обумовлений наступною ідеєю: кожен елемент на сторінці повинен нести цінність для користувача або бізнесу, а в ідеалі – для обох. Насправді, якщо видаляти всі непотрібні елементи, дизайн може стати занадто спартанським. І тоді потрібно додати візуальні елементи.
З таким підходом ви отримуєте наступний результат:
- Сторінка орієнтована на основну інформацію.
- Сайт виглядає привабливо, але без шкоди для основної інформації.
2. Візуальна ієрархія
Візуальна ієрархія передбачає компоновку і організацію елементів сайту таким чином, щоб відвідувачі в першу чергу тягнулися до основних елементів. Цей принцип тісно пов'язаний з принципом спрощення.
Можна налаштувати розташування, колір або розмір певних елементів таким чином, щоб структура сайту сама приваблювала користувачів до потрібних елементів.
Вся оптимізація сайту зводиться до того, щоб довести користувача до виконання цільової дії максимально комфортним і природним для нього шляхом.
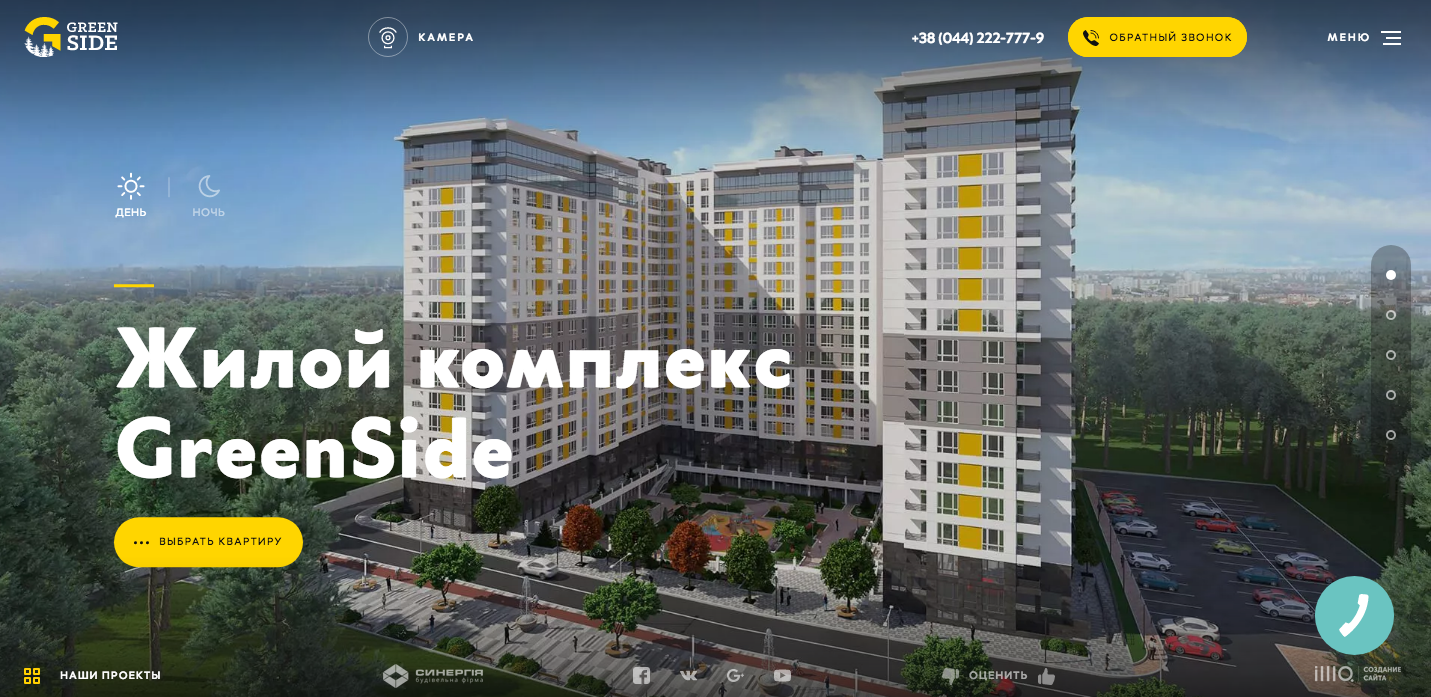
У наступному прикладі сайту ви бачите, що заклик до дії «вибрати квартиру», знаходиться на вершині візуальної ієрархії. Він розташований в лівій частині сторінки (більшість переглядають сайт зліва направо). До того ж, для цієї кнопки застосували світло-жовтий колір, який природно притягує увагу.

3. Навігація
Інтуїтивно зрозуміла навігація дає відвідувачам зрозуміти, що вони знайдуть те, що шукають. Користувач повинен рухатися по сайту не замислюючись, куди йому потрібно клікнути – переміщення з точки А в точку Б має бути максимально безболісним.
Ці поради допоможуть оптимізувати навігацію по сайту:
- Структура основних розділів повинна бути простою і розміщуватися ближче до верху сторінки.
- Додайте навігацію в футер сайту.
- Використовуйте навігаційний ланцюжок на кожній сторінці окрім головної, щоб відвідувачі знали, де вони перебувають.
- Додайте поле пошуку в верхній частині сайту, щоб відвідувачі могли шукати за ключовими словами.
- Не пропонуйте занадто багато розділів.
- Не заглиблюйтеся занадто. У більшості випадків, достатньо використовувати не більше трьох підрозділів.
- Використовуйте посилання на сторінці, але перевірте, куди вони ведуть.
Ще одне зауваження: коли ви визначили структуру основної навігації на сайті, приведіть її у відповідність. Підписи і розміщення повинні збігатися на всіх сторінках. Приклад з сайту ЖК Фортуна:


Так ми плавно підходимо до наступного принципу.
4. Узгодженість
Узгодженість повинна бути не тільки в навігації, але і в загальному стилі всіх сторінок сайту. Фон, колірна схема, шрифти, і навіть стиль тексту – їх узгодженість позитивно позначиться на зручності для користувача.
Це не означає, що розмітка всіх сторінок сайту повинна бути однаковою. Навпаки, вам варто створювати різну розмітку для різних типів сторінок (наприклад, для посадкової сторінки, для підтвердження реєстрації і т.д.). Таким чином користувачеві буде простіше зрозуміти, який тип інформації він знайде на конкретній сторінці.
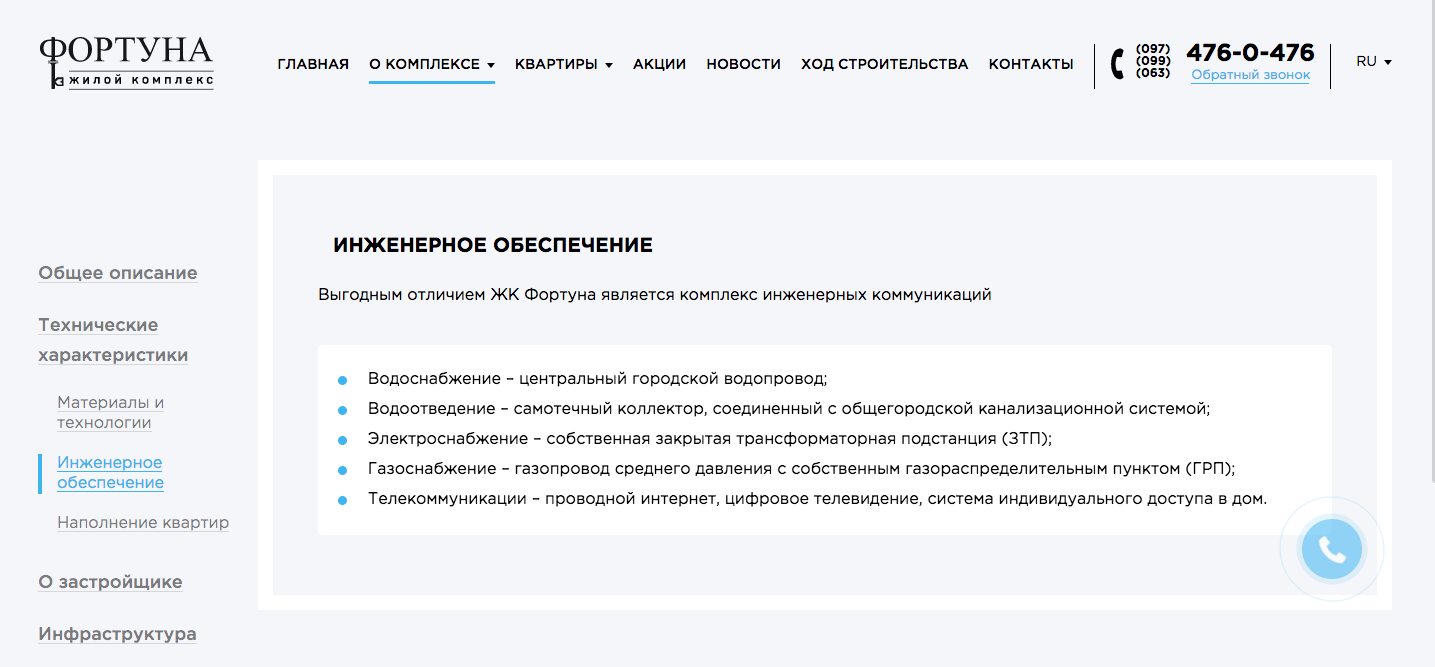
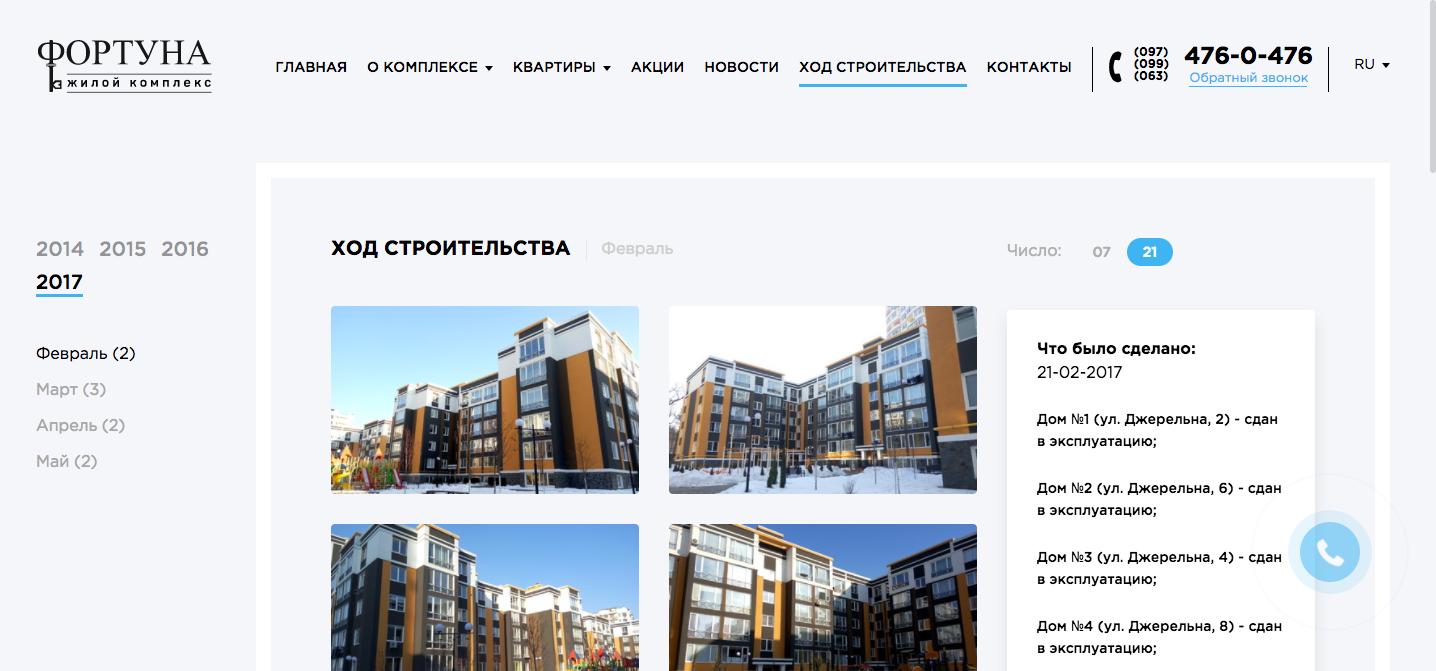
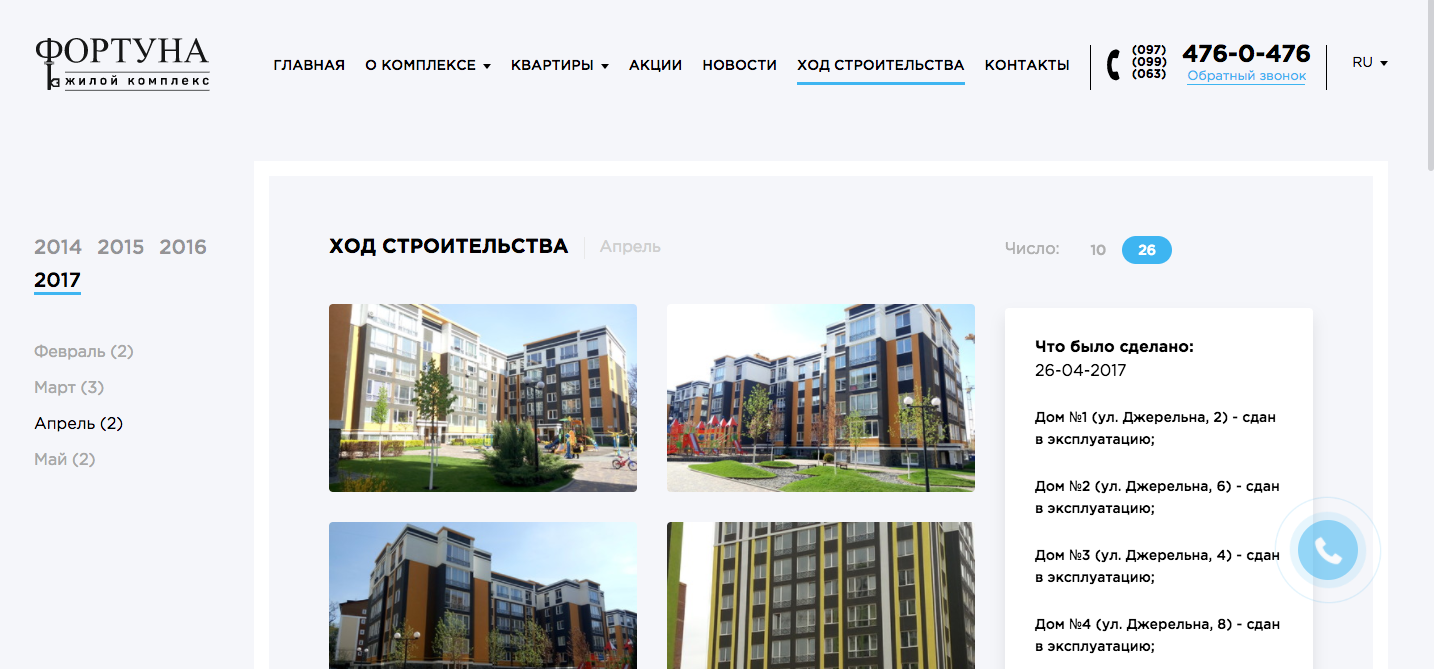
Наприклад, на сайті ЖК Фортуна використовується однакова розмітка на всіх інформаційних сторінках, і вона відрізняється від вигляду сторінок з ходом будівництва. Просто уявіть, якби кожна інформаційна сторінка була в своєму унікальному стилі.
Інформаційні сторінки:


Сторінки з ходом будівництва:


Поліпшити юзабіліті також можна, якщо додати альтернативний текст для всіх зображень на сайті (alt-text). Якщо у відвідувача не відображаються картинки, то він все одно зрозуміє вміст сторінки.
Важливіше гарне враження про сайт при використанні з будь-якого пристрою, ніж його однаковий вигляд на всіх платформах. Варто підійти спеціалізовано до розробки під кожну платформу. Також не варто використовувати під різні девайси унікальні елементи, з якими користувач може бути не знайомий.
Це приводить нас до наступного принципу.
5. Адаптивність
За даними comScore, кількість виходів в інтернет з планшета зросла на 30% з 2013 до 2015 року. У той же час, використання смартфонів для виходу в інтернет, зросло на 78%. З цього випливає, що для зручності користувачів ваш сайт повинен бути сумісний з різними пристроями, операційними системами та браузерами.
Для цього структура сайту повинна бути гнучкою. Це називається "адаптивний дизайн". На таких сайтах автоматично змінюється розмір і розташування контенту відповідно до розмірів девайсу, який використовує відвідувач. (Приклад: контент сайту IMQ автоматично підлаштовується під будь-який девайс відвідувача).

Улучшить юзабилити так же можно, если добавить альтернативный текст для всех изображений на сайте (alt-text). Если у посетителя не отображаются картинки, то он все равно поймет содержимое страницы.
Важнее хорошее впечатление о сайте при использовании с любого устройства, чем его одинаковый вид на всех платформах. Стоит подойти специализированно к разработке под каждую платформу. Так же не стоит использовать под разные девайсы уникальные элементы, с которыми пользователь может быть не знаком.
Это приводит нас к следующему принципу.
6. Традиційність
Існують певні традиційні правила в веб-дизайні, до яких за багато років звикли користувачі інтернету. До них відносяться:
- Розташування навігаційного меню зверху або в лівій частині сторінки
- Логотип розташовується зверху зліва і в центрі
- Логотип клікабельний і веде відвідувача на головну сторінку
- Посилання змінюють свій колір / вид при наведенні курсору
Вам може закортіти викинути весь цей традиційний дизайн і виглядати повністю оригінальним і унікальним, але в більшості випадків це буде помилкою. Це заплутає людей. Ви ж не переставляєте в машині кермо на заднє сидіння.
Спирайтеся на існуючий досвід своїх відвідувачів роботи з сайтами, щоб зробити навігацію простішою.
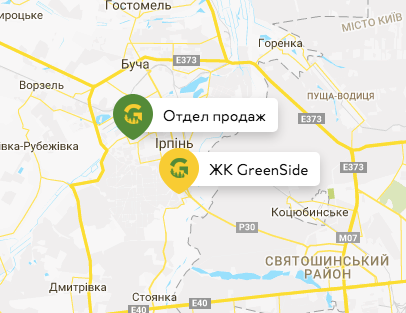
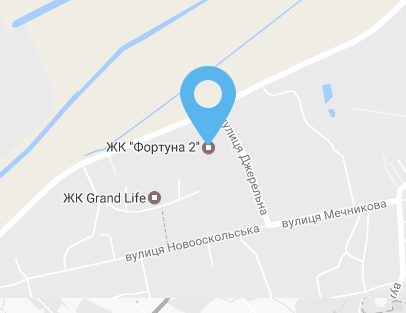
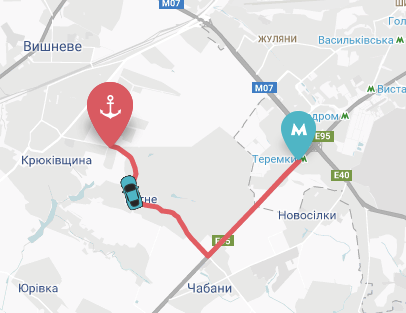
Ось відомий приклад: іконка локації на карті. Користувач впізнає її інтуїтивно і розуміє, що мова йде про розташування об'єкта. На картинках нижче – приклади карти трьох різних ЖК. Цей значок використовують в різних варіаціях, при цьому він залишається впізнаваним.



7. Довіра
Якщо використовувати в веб-дизайні звичні користувачеві елементи і стратегії, це викличе більше довіри до вашого сайту. Такий підхід безпосередньо вплине на враження від сайту.
Будьте чесним про свій продукт / сервіс, якщо хочете збільшити довіру. Не змушуйте відвідувачів переривати десятки сторінок щоб зрозуміти, чим же ви насправді займаєтеся. Замість цього, будьте відвертими і роз'ясніть цінність своєї справи.
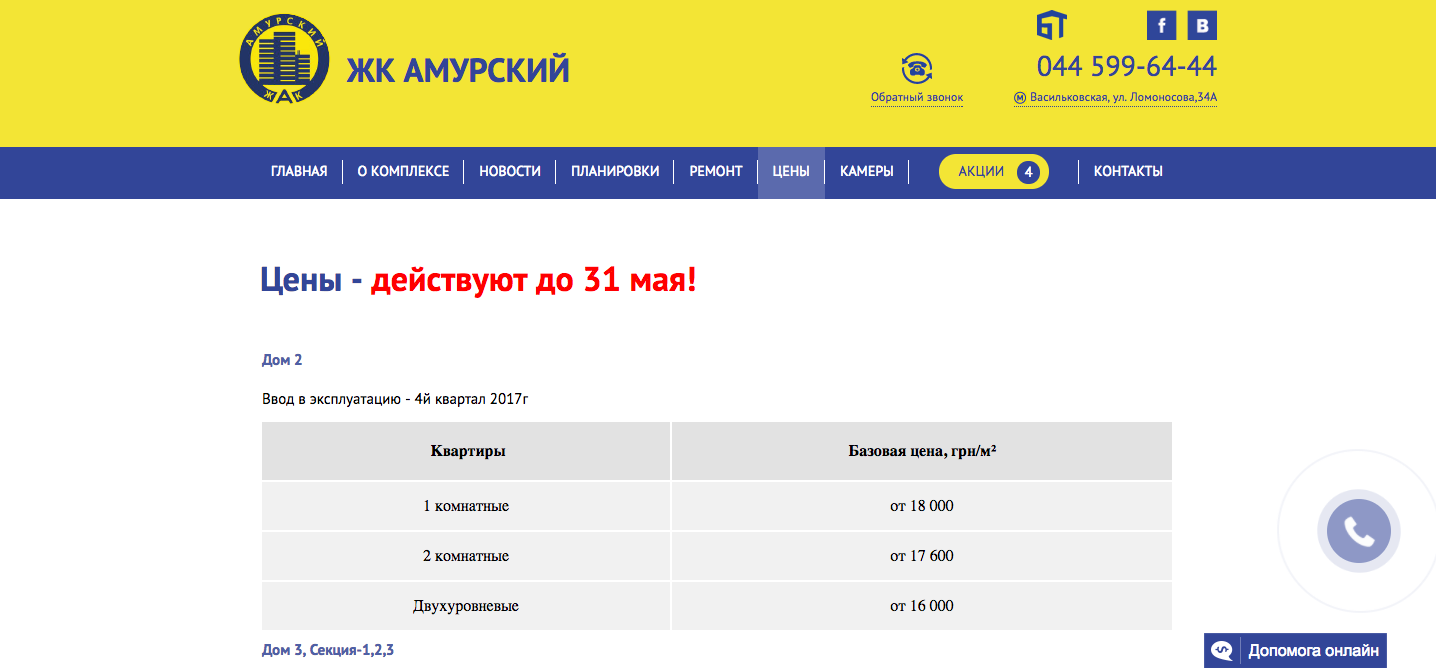
Ще одна порада: створіть сторінку з цінами. Багатьом забудовникам здається привабливою ідея змушувати людей телефонувати до відділу продажів, щоб довідатися про ціни. Але розміщення цін на вашому сайті викличе більше довіри і відчуття чесності. Ось приклад сторінки з цінами на сайті ЖК Амурський:

8. Клієнторієнтованість
Підведемо підсумок. Юзабіліті і досвід взаємодії залежать від потреб кінцевих користувачів. Ви ж для них розробляєте сайт, правильно?
Принципи в цьому списку – це відправна точка. Корисним буде так само реальне тестування користувачами, збір відгуків, і внесення змін за результатами.
Згідно з даними Vitamin T, 68% відвідувачів не конвертуються бо думають, що ви не турбуєтеся про їх зручність. Тому в якості заключного штриха знань про UX / юзабіліті – починайте більше дбати про користувачів! Поставте себе на місце ваших відвідувачів і думайте про них на кожному кроці вашого шляху.
Якщо вам потрібна допомога в створенні нового сайту або аудит існуючого, звертайтеся за номером: (044) 227-07-68, (096) 261-11-38.