Когда дело доходит до создания или редизайна сайта, можно запросто зациклиться на эстетике. "Этот оттенок синего сюда не подходит.... Не будет ли лучше разместить лого на правой стороне экрана? .... Как насчет того, чтобы установить огромный баннер с акцией посередине страницы?"
Однако, если вы действительно пытаетесь достичь чего-то своим сайтом (например, узнаваемости бренда, генерации лидов, и т.д.), вам нужно сосредоточиться на чем-то большем, чем внешний вид.
В мире c более чем миллиардом сайтов стоит быть уверенным, что дизайн вашего оптимизирован под юзабилити (насколько легко пользоваться сайтом) и UX (user experience, насколько приятно пользователю взаимодействовать с вашим сайтом).
Можно потратить годы на доскональное изучение юзабилити и UX, но есть вариант проще. Мы собрали список полезных принципов, которые можно применить в вашем проекте.
8 принципов веб-дизайна для исключительного юзабилити
1. Простота
Внешний вид и ощущения от сайта важны. Но большинство посетителей заходят не ради того, чтобы оценить ваш стильный дизайн. Они приходят за необходимой им информацией.
Необязательные элементы без функциональной нагрузки только усложняют пользователям путь к цели.
С точки зрения юзабилити и UX, простота – это ваш друг. И вы можете применять ее по-разному. Вот несколько примеров:
- Цвета. Не используйте слишком много. В "Справочнике взаимодействий человека и компьютера" рекомендуется использовать максимум пять цветов на сайте. Допустимо – плюс-минус 2 цвета.
- Шрифты. Выбирайте разборчивые шрифты. Используйте максимум 3 разных шрифта в максимум трех размерах.
- Графические объекты. Используйте их только если они помогают пользователю совершить действие или выполняют конкретную функцию. Не добавляйте графику как попало.
Вот отличный пример простого дизайна главной страницы ЖК Фортуна:

Убирайте все, что не повышает ценности. Затем верните немного визуальных текстур.
Знаменитый автомобильный дизайнер Колин Чепмен говорил: “Упростить, а затем добавить легкости.” Этот принцип обусловлен следующей идеей: каждый элемент на странице должен нести ценность для пользователя или бизнеса, а в идеале – для обоих. В действительности, если удалять все ненужные элементы, дизайн может стать слишком спартанским. И тогда нужно добавить визуальные элементы.
С таким подходом вы получаете такой результат:
- Страница ориентирована на ключевую информацию.
- Сайт выглядит привлекательно, но без ущерба для основной информации.
2. Визуальная иерархия
Визуальная иерархия предполагает компоновку и организацию элементов сайта таким образом, чтобы посетители в первую очередь тянулись к основным элементам. Этот принцип тесно связан с принципом упрощения.
Можно настроить расположение, цвет или размер определенных элементов таким образом, что структура сайта сама приведет пользователей в первую очередь к нужным элементам.
Вся оптимизация сайта сводится к тому, чтобы довести пользователя до выполнения целевого действия максимально комфортным и естественным для него путем.
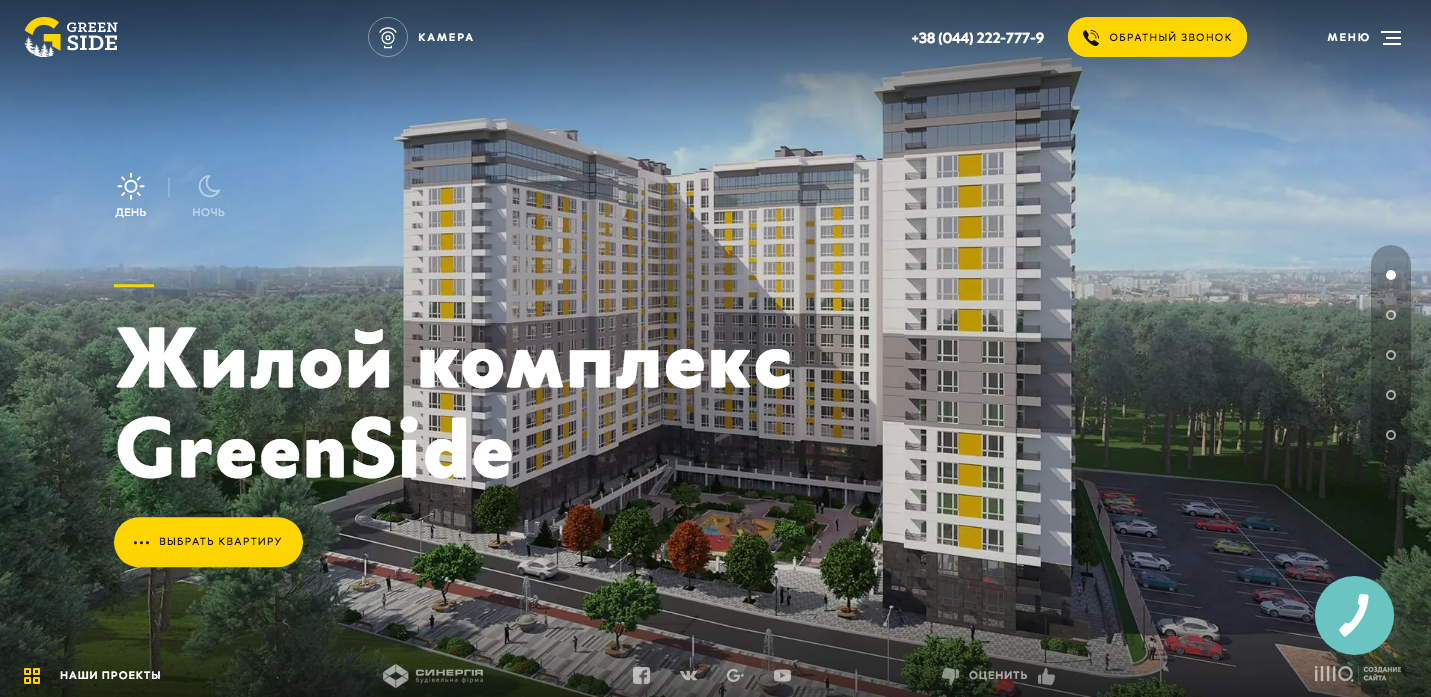
В следующем примере сайта вы видите, что призыв к действию «выбрать квартиру», находится на вершине визуальной иерархии. Он расположен в левой части страницы (большинство просматривают сайт слева направо). К тому же, для этой кнопки применили светло-желтый цвет, естественно притягивающий внимание.

3. Навигация
Интуитивно понятная навигация дает посетителям понять, что они найдут то, что ищут. В идеале, пользователь должен двигаться по сайту не задумываясь, куда ему нужно кликнуть – перемещение из точки А в точку Б должно быть максимально безболезненным.
Эти советы помогут оптимизировать навигацию по сайту:
- Структура основных разделов должна быть простой и размещаться ближе в верху страницы.
- Добавьте навигацию в футер сайта.
- Используйте навигационную цепочку на каждой странице кроме главной, чтобы посетители знали, где они находятся.
- Включите поле поиска в верхнюю часть сайта, чтобы посетители могли искать по ключевым словам.
- Не предлагайте слишком много разделов.
- Не слишком углубляйтесь. В большинстве случаев, достаточно использовать не более трех подразделов.
- Используйте ссылки на странице, но проверьте, куда они ведут.
Еще одно замечание: когда вы определили структуру основной навигации на сайте, приведите ее в соответствие. Подписи и размещение должны совпадать на всех страницах. Пример с сайта ЖК Фортуна:


Так мы плавно подходим к следующему принципу.
4. Согласованность
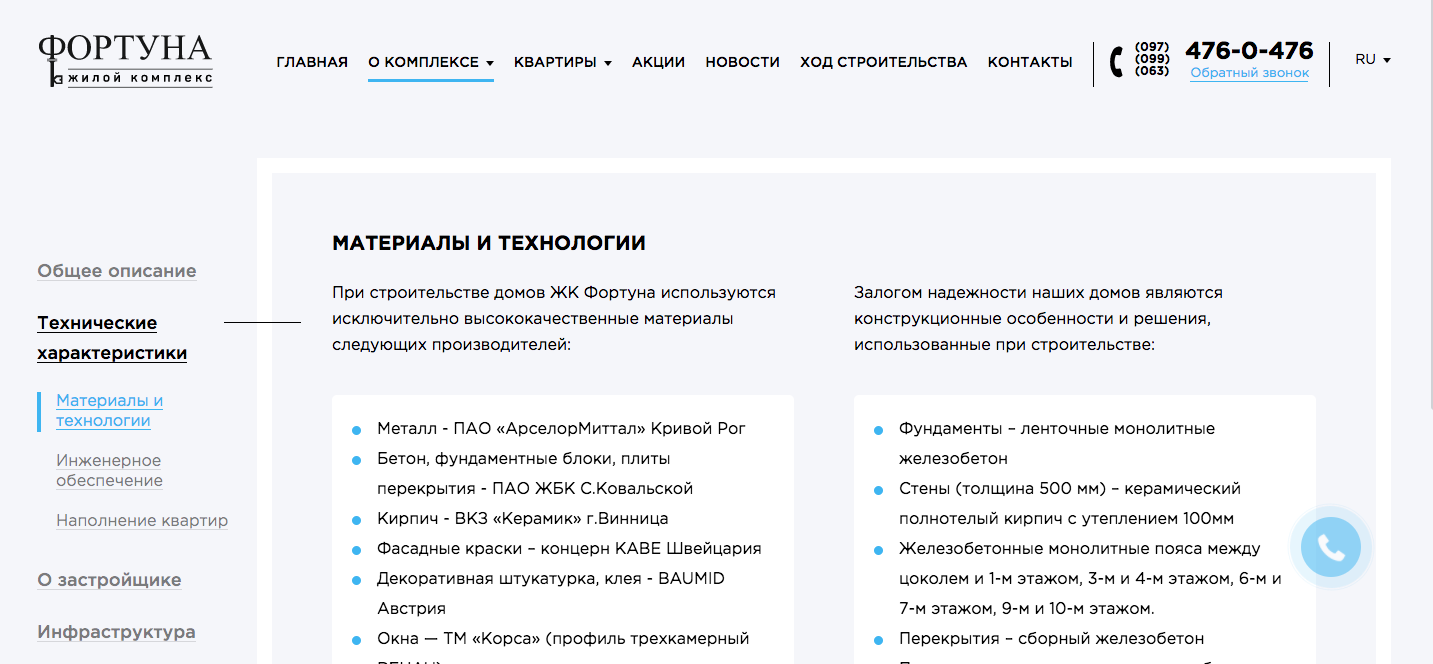
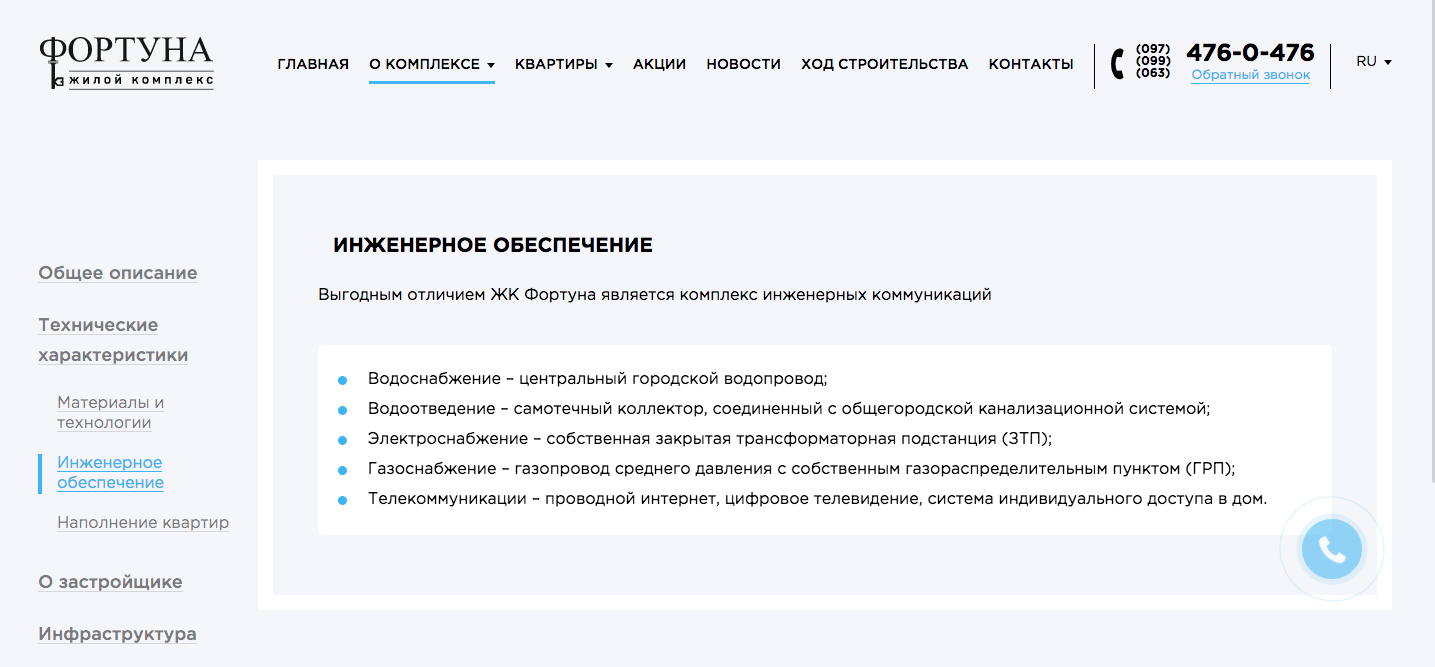
Согласованность должна быть не только в навигации, но и в общем стиле всех страниц сайта. Фон, цветовая схема, шрифты, и даже стиль текста – их согласованность положительно скажется на удобстве для пользователя.
Это не значит, что разметка всех страниц сайта должна быть одинаковой. Наоборот, вам стоит создавать разную разметку для разных типов страниц (например, для посадочной страницы, для информационной страницы и т.д.). Таким образом пользователю будет проще понять, какой тип информации он найдет на конкретной странице.
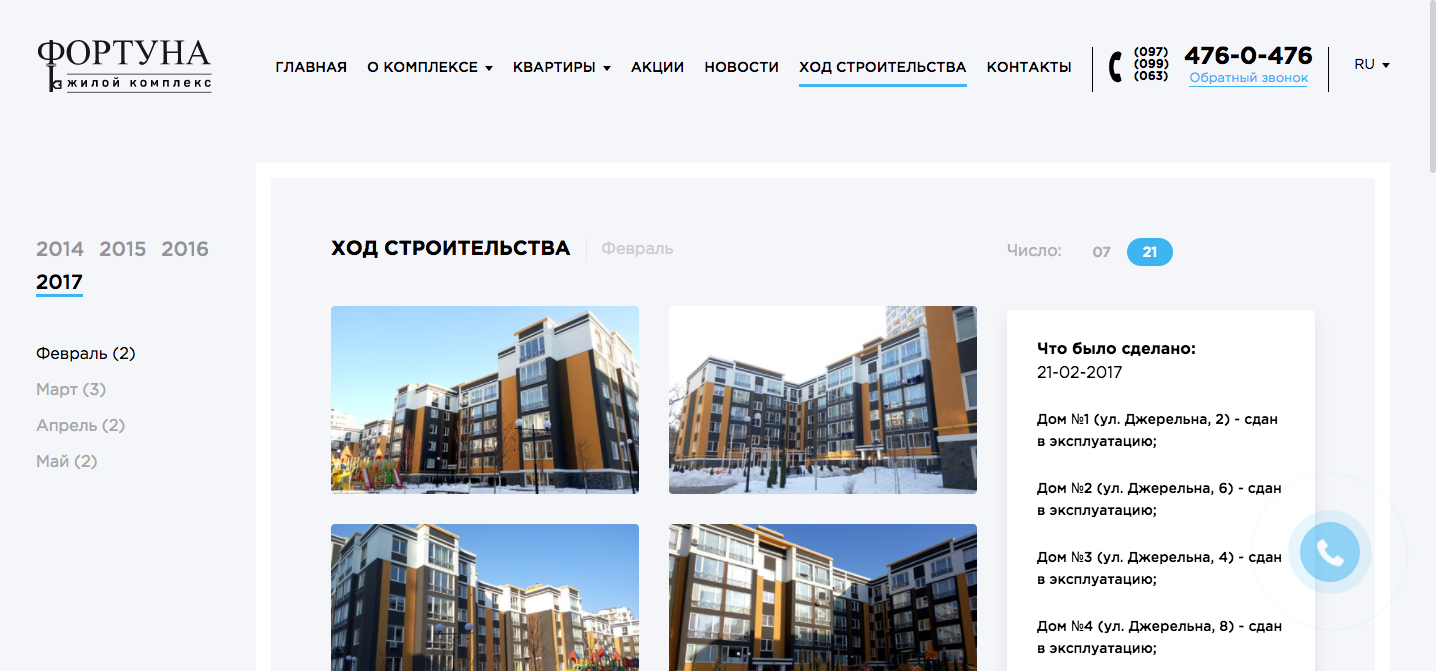
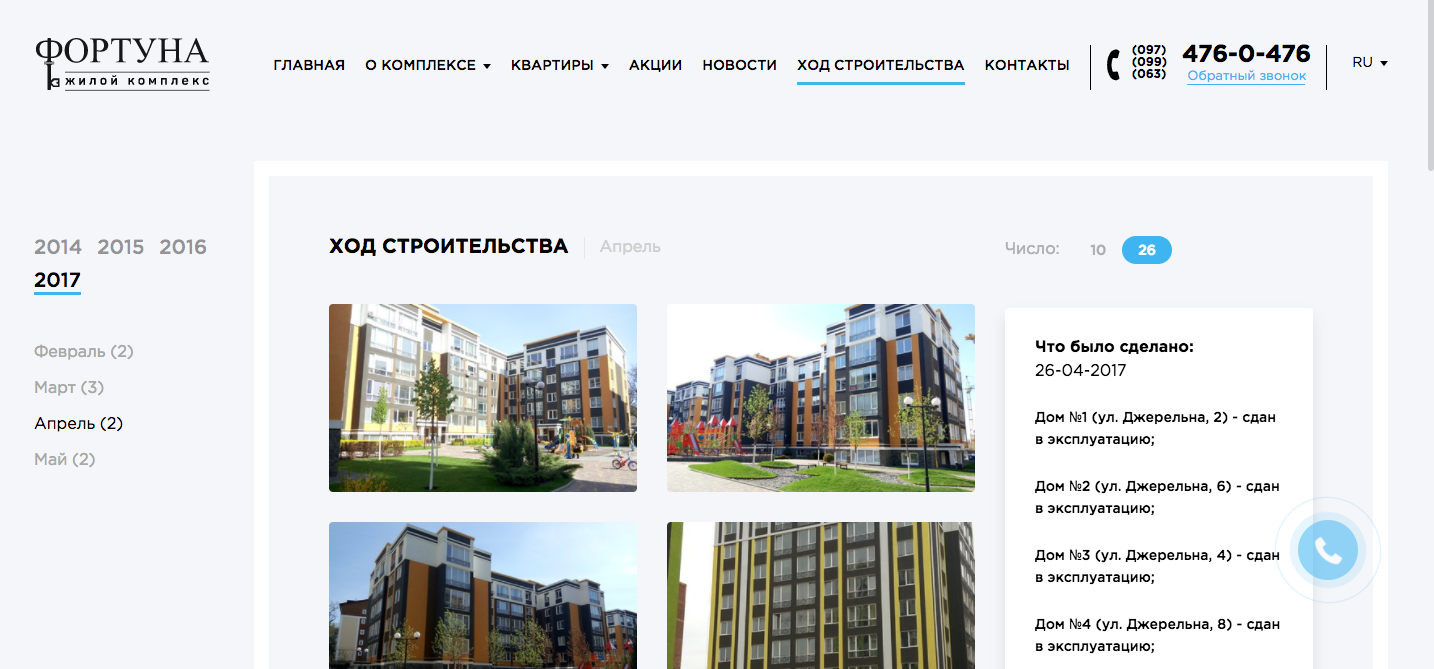
На пример, на сайте ЖК Фортуна используется одинаковая разметка на всех информационных страницах, и она отличается от вида страниц с ходом строительства. Просто представьте, если бы каждая информационная страница или страница с ходом строительства была в своем уникальном стиле.
Информационные страницы:


Страницы с ходом строительства:


Улучшить юзабилити так же можно, если добавить альтернативный текст для всех изображений на сайте (alt-text). Если у посетителя не отображаются картинки, то он все равно поймет содержимое страницы.
Важнее хорошее впечатление о сайте при использовании с любого устройства, чем его одинаковый вид на всех платформах. Стоит подойти специализированно к разработке под каждую платформу. Так же не стоит использовать под разные девайсы уникальные элементы, с которыми пользователь может быть не знаком.
Это приводит нас к следующему принципу.
5. Адаптивность
По данным comScore, количество выходов в интернет с планшета выросло на 30% с 2013 до 2015 года. В то же время, использование смартфонов для выхода в интернет, выросло на 78%. Из этого следует, что для удобства пользователей ваш сайт должен быть совместим с разными устройствами, операционными системами и браузерами.
Для этого структура сайта должна быть гибкой. Это называется "адаптивный дизайн". На таких сайтах автоматически меняется размер и расположение контента в соответствии с размерами девайса, который использует посетитель. (пример: контент сайта IMQ автоматически подстраивается под любой девайс посетителя).
//картинка
Улучшить юзабилити так же можно, если добавить альтернативный текст для всех изображений на сайте (alt-text). Если у посетителя не отображаются картинки, то он все равно поймет содержимое страницы.
Важнее хорошее впечатление о сайте при использовании с любого устройства, чем его одинаковый вид на всех платформах. Стоит подойти специализированно к разработке под каждую платформу. Так же не стоит использовать под разные девайсы уникальные элементы, с которыми пользователь может быть не знаком.
Это приводит нас к следующему принципу.
6. Традиционность
Существуют определенные традиционные правила в веб-дизайне, к которым за многие годы привыкли пользователи интернета. К ним относятся:
- Расположение навигационного меню наверху или в левой части страницы
- Логотип располагается сверху слева и в центре
- Логотип кликабельный и ведет посетителя на главную страницу
- Ссылки меняют свой цвет/вид при наведении курсора
Может быть заманчивым выбросить весь этот традиционный дизайн и выглядеть полностью оригинальным и уникальным, но в большинстве случаев это будет ошибкой. Это запутает людей. Вы же не переставляете в машине руль на заднее сидение.
Опирайтесь на существующий опыт своих посетителей работы с сайтами, чтобы сделать навигацию проще.
Вот известный пример: иконка локации на карте. Пользователь узнает ее интуитивно и понимает, что речь идет о расположении обьекта. На картинках ниже – примеры карты трех разных ЖК. Этот значок используют в разных вариациях, при этом он остается узнаваемым.



7. Доверие
Если использовать в веб-дизайне привычные пользователю элементы и стратегии, это вызовет больше доверия к вашему сайту. Такой подход окажет прямое влияние на впечатления от сайта.
Будьте честным и откровенным о своем продукте/сервисе, если хотите увеличить доверие. Не заставляйте посетителей перерывать десятки страниц чтобы понять, чем же вы на самом деле занимаетесь. Вместо этого, будьте откровенными и разъясните ценность своего дела.
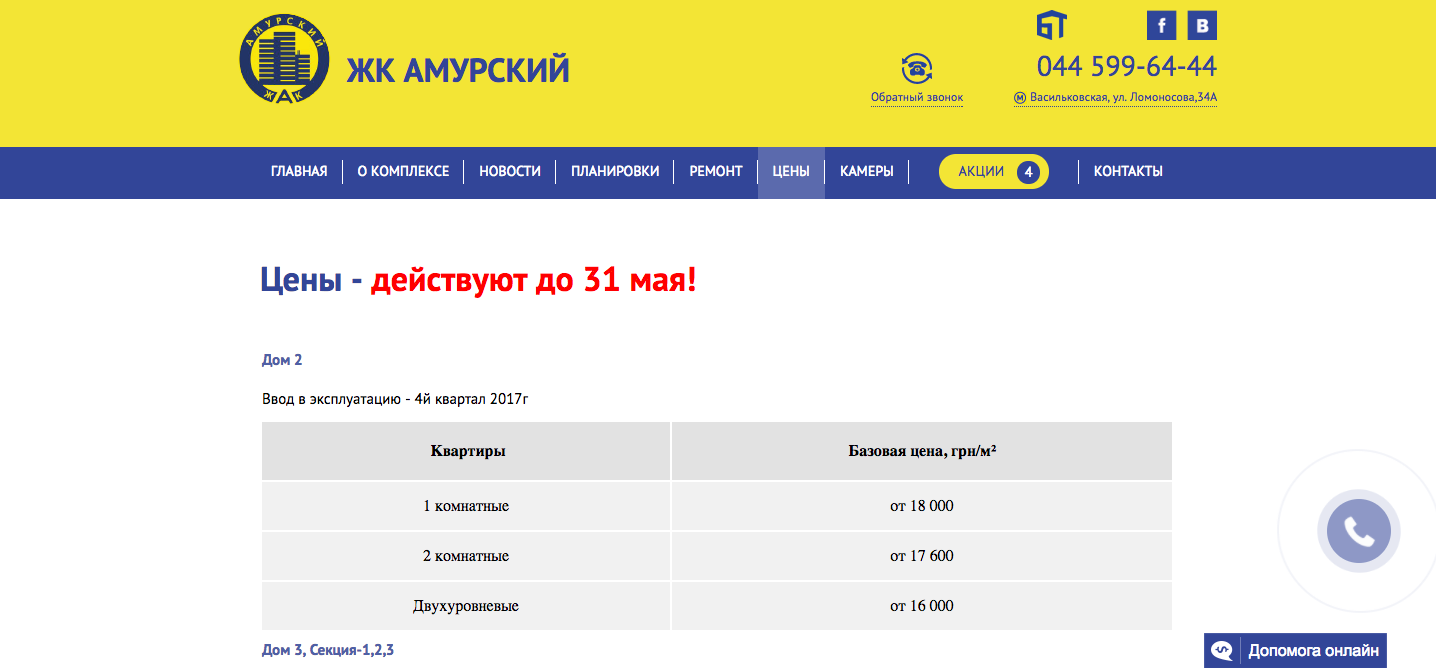
Еще один совет: создайте страницу с ценами. Многим застройщикам кажется заманчивым подталкивать людей звонить в отдел продаж, чтобы узнать цены. Но размещение цен на вашем сайте вызовет больше доверия и ощущения честности. Вот пример странички с ценами на сайте ЖК Амурский:

8. Клиентоориентированность
Подведем итог. Юзабилити и опыт взаимодействия зависят от потребностей конечных пользователей. Вы же для них разрабатываете сайт, верно?
Принципы в этом списке – это отправная точка. Полезным будет так же реальное тестирование пользователями, сбор отзывов, и внесение изменений по результату.
Согласно данным Vitamin T, 68% посетителей не конвертируются потому что думают, что вы не беспокоитесь об их удобстве. Поэтому в качестве заключительного штриха знаний о UX/юзабилити – начинайте больше заботиться! Поставьте себя на место ваших посетителей и думайте о них на каждом шаге вашего пути.
Если вам нужна помощь в создании нового сайта или аудите существующего, обращайтесь по номеру: (044) 227-07-68, (096) 261-11-38.